Kerala Plus Two Computer Application Chapter Wise Questions and Answers Chapter 5 Web Designing Using HTML
Plus Two Computer Application Web Designing Using HTML One Mark Questions and Answers
Question 1.
Name the tag to which the attribute frame is associated.
Answer:
<Table>
Frame attribute specifies the border lines around the table. Possible values are void, box, above, below, hsides, Hsides, Lhs, Rhs Eg. <Table Frame = “below”>
Question 2.
The tag used to create combo in HTML is______.
Answer:
<Select>
Question 3.
The option attribute is associated with_____<tag>
Answer:
<Select>
Question 4.
Consider the following. <FRAMESET Cols= “50 %,*”>
What will be the output of the above HTML statement?
Answer:
It divides browser window with frames of equal width in column wise.
| Frame 1 | Frame 2 |
Question 5.
Consider the following. <FRAMESET Rows= “50%,*”>
What will be the output of the above HTML statement?
Answer:
It divides browser window into two frames in row wise equally.
| Frame 1 |
| Frame 2 |
Question 6.
<Select> Tag create____in HTML.
Answer:
Combo box
Question 7.
The default align value for a table is_____.
(a) Left
(b) Right
(c) Center
(d) Justify
Answer:
(a) Left
Question 8.
A submit button can be created by_____tag.
(a) <SUBMIT>
(b) <INPUT>
(c) <SELECT>
(d) <ACTION>
Answer:
(b) <INPUT>
Question 9.
_____Tag enclosed the heading cells in a table.
(a) <TABLE>
(b) <TR>
(c) <TH>
(d) <TD>
Answer:
(c) <TH>
Question 10.
_____is an empty tag.
(a) <FRAME>
(b) <FORM>
(c) <FRAMESET
(d) <TABLE>
Answer:
(a) <FRAME>
Question 11.
Pick the odd one out. Justify your answer
(a) NOFRAME
(b) Body
(c) SRC
(d) HEAD
Answer:
(c) SRC. It is an attribute. All other are tags.
Question 12.
Name the tag which is used as an attribute to another tag?
Answer:
<Center>or<Frame>
Question 13.
The borderlines around a table is specified by_____Attribute.
(a) Frame
(b) cell border
(c) Background
(d) Border
Answer:
(b) Bonder
Question 14.
To change the background colour of a table, which attribute of <table>tag is used for this purpose.
Answer:
BGCOLOR – This attribute specifies the background colour of the table.
<TABLE BORDER=2 BGCOLOR= “Blue”>
Question 15.
Which tag is used to divide the window more than one?
Answer:
<Frameset>
Question 16.
____tag is used to pass information from web viewers to web server.
Answer:
<Form>
Question 17.
_____tag provides a label forthe form control.
Answer:
<Label>
Question 18.
A____has no <body> section.
Answer:
<Frameset> tag
Question 19.
A <frameset> tag no____tag.
Answer:
<Body> tag
Question 20.
Name the attribute used to merge two or more rows of a table in an HTML document.
Answer:
Rowspan.
Question 21.
In HTML_____tag is used to create a row in a table
Answer:
<TR>
Question 22.
The space between the border of the cell and its content can be adjusted by an attribute of the <TABLE> tag. Identify this attribute.
Answer:
Cell padding
Question 23.
Give the value of the frame attribute of <TABLE> tag to get the outer border only.
Answer:
box
Question 24.
Baiju wants to place a picture in a table cell. Which attribute of the < TD > tag will be used for this.
Answer:
Back ground.
Question 25.
_____tag forms the definition term in a definition list.
(a) <DD>
(b) <DT>
(c) <DL>
(d) <DR>
Answer:
(b) <DT>
Question 26.
Name the possible values of type attribute of UnOrdered list.
Answer:
tag <UL> can take values square, circle or disc.
Question 27.
To create a list using Uppercase letters use_____?
Answer:
<OLType=”A”>
Question 28.
To create a list using Lower case letters use_____?
Answer:
<OLType=”a”>
Question 29.
To start a list from the count of 3 using______?
Answer:
<OL start=”3”>
Question 30.
Mr. Suresh wants to prepare a list of students with register number. But he wants to start numbering from 5? How can it be done using HTML?
Answer:
Ordered list is used for this <OL start = “5”>
Question 31.
Pick the wrong one from the statements given below:
(A) <OL>and <UL> have Type attribute
(B) Default numbering scheme in <OL> is 1,2, 3…
(C) In Definition List, <DD> tag is used to give definition of terms
(D) Start attribute of ordered list should always be set to 1
Answer:
(D) Start attribute of ordered list should always be set to 1
Question 32.
Which of the following is the correct way to create an email link?
(A) <A href= “abc@xyz”>
(B) <mail href= “abc@xyz”>
(C) <mail> “abc@xyz”>
(D) <A href= “mailto: abc@xyz”>
Answer:
(D) <A href= “mailto: abc@xyz”>
Question 33.
There are two web pages in the class project created by Mathew. The second page should appear in the browser when clicked at a particular text in the first page. What do you call this feature? Name the tag and attribute needed for creating such a feautre.
Answer:
This feature is called link
Tag used is <A> and attribute is HREF
Question 34.
Observe the table with two rows. Which of the following is used with TD tag to merge the cells C and D?
| A | B |
| C | D |
(A) Merge=colspan 2
(B) Rowspan= “2”.
(C) Colspan= “2”
(D) Merge=raw2
Answer:
(C) Colspan= “2”
Question 35.
Why do we use <NOFRAME> tag?
Answer:
<NOFRAME> tag is used to give a content when some browser that does not support frameset.
Question 36.
Which of the following tag is used to create a list box in a html Form?
(a) <SUBMIT>
(b) <INPUT>
(c) <SELECT>
(d) <ACTION>
Answer:
(c) <SELECT>
Question 37.
The tag used for creating a drop-down list in HTML is_____.
Answer:
<select> tag
Plus Two Computer Application Web Designing Using HTML Two Mark Questions and Answers
Question 1.
Manju wants to display 3 web pages on the same screen horizontally. Which HTML statements can be used for this?
Answer:
<Frameset Rows=“33%, *, * ” >
<Frame SRC = Page1. html>
<Frame SRC = Page2. html>
<Frame SRC = Page3. html>
< / Frameset >
Question 2.
Adithya College of Engineering wants to Create their web site, in which the home page is to be designed as a combination of two Vertical panes.
- Suggest suitable tags used for this.
- Write the HTML statements to get this type of page.
Answer:
1. < Frame set > and < Frame > tags
2. < Frameset cols = “ 50%, * ” >
< Frame SRC = “ Page1. HTML ” >
< Frame SRC = “ Page2. HTML ” >
< / Frameset >
Question 3.
‘Kerala Communication channel’ conduct a TV program based on Education policies of Kerala Govt. They want to take the feed back from the viewers through their website.
- While creating this site, which type of tag is used to accept multiple line of text from the viewers.
- Name any two attributes of this tag.
Answer:
- < TEXTAREA>
- Cols, rows, name
Question 4.
Distinguish between cellspacing and cellpadding attribute of <Table> tag.
Answer:
- Cellspacing: it specifies the space between two table cells.
- Cellpadding: It specifies the space between cell border and content.
Question 5.
Match the following
| Group A | Group B |
| <TABLE> | HREF |
| <HTML> | DIR |
| <IMG> | BORDER |
| <A> | SRC |
| TYPE |
Answer:
| Group A | Group B |
| <TABLE> | BORDER |
| <HTML> | DIR |
| <IMG> | SRC |
| <A> | HREF |
Question 6.
Differentiate <frame> and <frameset> tags.
Answer:
The <frameset> tag defines the frame sections and the <frame> tag specifies the pages to be loaded in each frame
<FRAMESET> tag And <FRAME>tag
Attributes of <FRAMESET>
- Rows: Used to divide screen in row wise
- Cols: Used to divide screen in column wise
- Attributes of <FRAME>
- SRC: Specifies name of web page to be loaded in Frame
- Scrolling: Enables the webpage displayed to be scrolled
Eg. <FRAMESETCols= “50%,*”>
<FRAME SRC= “page1.html>
<FRAME SRC= “page2.htmr>
</FRAMESET>
Question 7.
How can you merge cells in a table?
Answer:
By using attributes Colspan or Rowspan
- Colspan : It is used to span or to stretch a cell over a number of columns.
Eg: <TD Colspan=3> spans the cell over three columns - Rowspan: It is used to span or to stretch a cell over a number of rows.
Eg: <TD Rowspan=3> spans the cell over three rows.
Question 8.
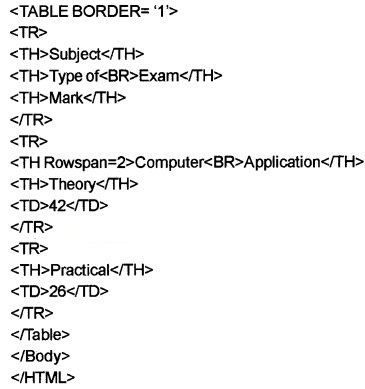
Raju created a web page as follows:

But he is unable to view any tabular format in the web page, when it is displayed in the browser. Find the reason for it and correct the same.
Answer:
Without “Border” attribute it never shows tabular form, Border attribute is missing.
<TABLE BORDER=3>
Question 9.
Name the possible values of type attribute of Ordered list.
Answer:
The tag <OL> can take Values as follows
- type = 1 for 1, 2, 3,….
- type = i for i, ii, iii,….
- type = I for I, II, III,…..
- type = a for a, b, c,…
- type = A for A, B, C,……
Question 10.
Predict the output of the following HTML segment.
<OL Type = “1 ” start = “5”>
<Li> Chocolate</Li>
<Li> Milk </Li>
<Li> Coffee</Li>
</OL>
Answer:
5. Chocolate
6. Milk
7. Coffee
Question 11.
Compare the use of Type attribute in Ordered and Unordered list in HTML?
Answer:
1. Unordered List (<UL>): Items are displayed with square, circle or disc in front.
Eg: <UL TYPE=” circle”>
2. Ordered List (<OL>): Items are displayed with the following type values.
Type = 1 for 1, 2, 3,…….
Type = i for i, ii, iii,…..
Type = I for I, ll, III,…..
Type = a for a, b, c,…..
Type = A for A, B, C,…..
Eg: <OL TYPE=”A”>
Question 12.
Differentiate internal linking and external linking with examples.
Answer:
- External Linking -: Used to connect two different web pages
Eg:<A href = “School. html’> School</A> - Internal linking: Internal links are given to a sec¬tion in the same document.
<A href =“#top”>Goto Top </A>
<A href = “#bottom>Goto Bottom </A>
Question 13.
While moving the mouse pointer over a web page, the mouse pointer changes its shape to hand icon symbol.
- Give reason for this change in mouse pointer.
- Name the tag and attributes used for it.
Answer:
- It is a hyper link
- <A> tag, href attribute.
Question 14.
HTML has facility to provide external and internal hyperlinks.
- Which tag is used to include a hyper link?
- Explain two attributes needed for creating internal hyperlink.
Answer:
- <A>
- name, href
Question 15.
Match the following.
| EMBED | href |
| OL | loop |
| A | start |
| BGSOUND | hidden |
Answer:
EMBED-hidden, OL-start, A-href, BGSOUND- loop
Question 16.
Categorize the following tags into containertags and empty tags,
<A>, <FRAME>, <FRAMESET>, <INPUT>
Answer:
- Empty tags:
<FRAME>& <INPUT> - Container tags:
<FRAMESET> & <A>
Question 17.
The <FORM> tag is used to accept data and communicate with a server program.
- Name any two attributes of FORM tag.
- How will you create a “SUBMIT” button and a “RESET” button within the FORM tag?
Answer:
- Action, Method
- <INPUT Type=“submit”>
<INPUT Type=“reset”>
Question 18.
Aliya wants to display three webpages (A.htm, B.htm, C.htm) on the same screen horizontally at the ratio 20%, 40%, 40%. Write the HTML code for the same.
Answer:
<FRAMESET ROWS=”20%,40%,40%”>
<FRAME Src= “A.htm”>
<FRAME Src= “B.htm”>
<FRAME Src= “C.htm”>
</FRAMESET >
Question 19.
Distinguish Cellspacing and Cellpadding attributes of<TABLE> tag.
Answer:
- Cell spacing: Specifies space between table cells
- Cell padding: Specifies space between cell border and content.
Plus Two Computer Application Web Designing Using HTML Three Mark Questions and Answers
Question 1.
Point out the difference between relative and absolute URL.
Answer:
URL means uniform Resource Locator.
Two type of URL
1. Relative URL: Here we explicitly give the web site address
Eg: <Ahref=http://www.hscap,kerala.gov.in>
2. Absolute URL: Here we implicitly give the web site address. The path is not specified here.
Eg: Consider the web pages index.html and school.html saved in the folder C:\BVM.The file indexs.html contains the following.
<A href-’school.htmr’>. Here we did not specify the full path of the file school.html. But this implicitly points to the file stored in C:\BVM.
Question 2.
Name the tag which is used to play the music in background while the webpage is being viewed.
Answer:


Question 3.
Differentiate <FRAME>, <FRAMESET> and <NOFRAME>tags.
Answer:
- <FRAMESET> tag is used to divide the window more than one pane. It has no body section.
- <FRAME>. It specifies the pages within a frameset.
- <NOFRAME>. <NOFRAME> tag is used to give a content when some browser that does not support frameset.
Question 4.
In a web page, user needs to enter the address of persons. Name the tag used for this. List and explain any two main attributes of it.
Answer:
<TEXTAREA>. This is used to enter multiple lines in a. Text Box of a web page. Main attributes are:
- Rows: Specifies the height of text area control, ie. The number of Lines the Text Area should have
- Cols: Specifies width ie number of characters per line. Name: Gives a variable name to the Text Area control. Eg: <TEXTAREA Name=”Address” Cols=20 Rows=5>
Question 5.
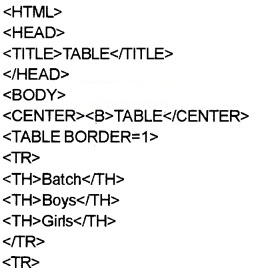
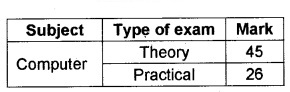
Consider the following table.
| Batch | Boys | Girls |
| Science | 25 | 26 |
| Commerce | 20 | 30 |
Write the HTML code for the above.
Answer:


Question 6.
Name the tag which permits a user to add more than one web page in a single window. List any attributes of it with explanation.
Answer:
<FRAMESET> tag and <FRAME>tag
Attributes of <FRAMESET>
- Rows: Used to divide screen in rowwise
- Cols: Used to divide screen in column wise
- Attributes of <FRAME>
- SRC: Specifies name of web page to be loaded in Frame
- NAME: Gives a name for the frame.
Eg. <FRAMESET Rows= “50%,*”>
<FRAME SRC= “page1.htm”>
<FRAME SRC= “page2.htm”>
</FRAMESET>
Question 7.
In VB, a Programmer can use Option Button, Text Box, Combo box, etc. to accept inputs from the user. Butin HTML<INPUT> tag is used for creating all the above controls. Which attributes of the <INPUT> tag is used for this? List and explain the possible values of it.
Answer:
The ‘type’ attribute of <INPUT> tag is used to create different control. The main values of type attribute is given below.
1. Text: Creates a single line Text Box.
Eg. <INPUT Type= “Text”>
2. Password: creates a password box in which characters are displayed by symbols like asterisk(*)
Eg. <INPUT Type= “Passwords”>
3. Check Box: Creates a check box.
Eg. <INPUT Type= “Check Box”>
4. Radio: Creates option button (Radio Button)
Eg.<INPUT Type= “Radio” Name-‘sex”Value= “M”>Male
5. Reset: Creates re^et button. It is used to clear all the data entered
Eg. <INPUT Type= “Reset”>
6. Submit: Creates a submit Button. When click on it data entered in the form will sent to web server. Eg. <INPUT Type = “Submit”>
Question 8.
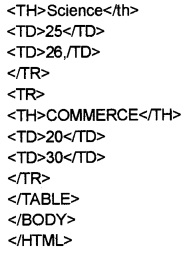
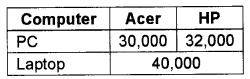
Write the HTML code for the following.

Answer:

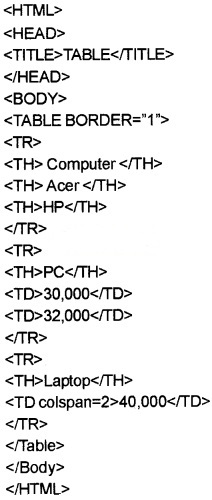
Question 9.
Write the HTML Code for the following.

Answer:


Question 10.
Name the attributes in HTML, which can present in more than one tag.
Answer:
The attributes are
- Border: It can act in <Table> and in <Frameset> Tag.
- Bgcolor: It can act in <Table> and in <Body>tag.
- Type: It can act in <OL> and in <lnput>tag.
Question 11.
What are the main attributes of the <Form> tag?
Answer:
1. Method:
It determines the method of submission of form data to the server. Get and Post are the two form submission methods. Post method is used to pass large volume of data. Also post method is more secure as data entered is not visible during submission. The get method is faster and is used to send lesser volume of data and it is not secure.
2. Action:
The URL of the server side program to process the form data is specified by the Action attribute.
Eg: <Form Action=”http://www.scert.com/asp/ process.asp”>
Question 12.
What are the difference between get method and post method ?
Answer:
| Post Method | Get Method |
| • It is used to pass large volume of data • The data is nof visible during submission • It is slower. • It is secure. | • It is used to pass lesser volume of data • The data is visible during submission • It is faster • It is not secure |
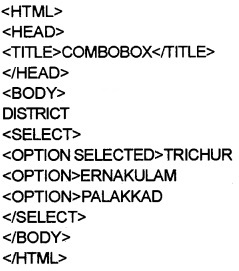
Question 13.
Lena wants to create a web page, to select the dis¬trict name from a combo. By default the combo box contain the district Trichur. Help her to do so.
Answer:

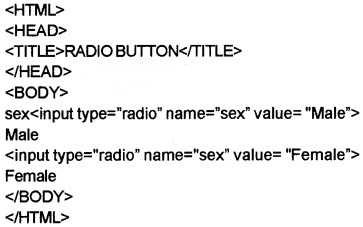
Question 14.
Ram creates a web page to record the sex of a student. But he has made a mistake that the student can select both male and female choices at a time. What is the reason for the same. Help him to correct the mistake.
Answer:
To record sex of student radio buttons are used. Usually, radio buttons are provided as a group from which exactly one can be selected at a time by giving the same name for both radio buttons. But here Ram did not give same name for both buttons. Therefore the mistake. The correct code is as follows,

Question 15.
Explain the attributes of <Frameset> Tag.
Answer:
- Cols: It determines the dimension of vertical frames(Columns) in the frameset page.
Eg: <FramesetCols=”50%,*”> creates two vertical frames with equal width. - Rows: It determines the dimension of horizontal frames(Rows) in the frameset page.
Eg: <Frameset Rows=”50%,*”> creates two horizontal frames with equal height. - Border: It specifies the thickness of the border for the frames.
- Bordercolor: It specifies the colour for the frame border.
Question 16.
Explain the attributes of <Frame tag>
Answer:
- Src: It specifie the URL of the document to be loaded in the frame.
- Scrolling: It indicates scroll bar is to be shown in the frame or not, values are yes, no or auto
- Noresize: It stops the resizing of the frame, no value is to be assigned.
- Margin width and Marginheight: It sets the horizontal and vertical margins, values are in pixels.
- Name: It gives a name for the frame.
- Target: It specifies the target frame.
Question 17.
Mr. Sonet visited a website that contains two frames. He tries to resize the first frame by mouse. But he failed to do so. What is the reason behind? Explain?
Answer:
This is because the web designer used Noresize attribute of frame tag while he design the page. Noresize attribute stops the resizing of the frame, no value is to be assigned.
Eg: <frame src=”page1 .html” noresize>
Question 18.
We know that an HTML document contains two sections head and body section. While designing a web page as follows what will happen?


Answer:
There is no output because a <frameset> tag has no body tag. It is very important. So the correct code is as follows,

Question 19.
Create a web page as follows to display a list contains items.

Answer:
To create a list box set the size property of <Select> tag to more than 1.

Question 20.
In VB there are separate controls to create List Box and Combo Box. But in HTML these controls can be created by using a single tag.
- Name the tag used for this? (1)
- Which attribute is used for this and how? (2)
Answer:
1. < SELECT >
2. Size attribute
< SELECT Size = 1 > gives combo box
< SELECT Size = 3> gives a list box
Question 21.
Write HTML code for creating the following webpage using tag.

Answer:

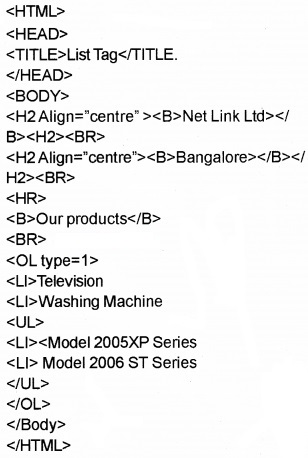
Question 22.
Write the HTML code for creating the following webpage using List tag.
| COMPUTER TERMS | |
| CPU | Central Processing Unit |
| ALU | Arithmetic and Logic Unit |
| WWW | World Wide Web |
Answer:


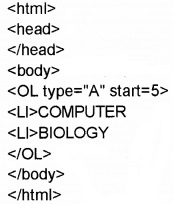
Question 23.
What will be the output of the following?

Answer:
The output is as follows. E.COMPUTER, F.BIOLOGY.
Question 24.
Find the errors from the following and correct it.
- <ULtype=”A”start=5>
- <IMG src=”picture.jpg” size=100>
- <HTML>
<HEAD><TITLE></HEAD></TITLE> <BODY>This is a sample web page</BODY>
Answer:
- UL has only specified types and has no start attribute
- IMG has no size attribute, use height or width attribute
- <HTML>
<HEAD><TITLE></TITLE></HEAD> <BODY>This is a sample web page</BODY> </HTML>.
Question 25.
Your brother requested you to prepare a list of best friends, from your class using HTML.
- Which type of list you will prefer?
- Write HTML code to create such a list of 4 students.
Answer:
1. Ordered List<OL> Can be used.
2.

Question 26.
Ravi wants to display the name of 6 subjects as a list by using Upper case Roman Numerals. Help him to do so.
Answer:
<OLType= “I”>
<LI>English
<LI> Sanskrit
<LI>Business studies
<LI>Accountancy
<LI>Economics
<LI>Computer Applications
</OL>
Question 27.
Your class selected you as the group leader of Group V. In your group there are 5 students with Roll No. 20 to 24. Prepare a list using appropriate tag in HTML.
Answer:

Question 28.
Write HTML code to get the following output.

Answer:

Question 29.
Write HTML code to get the following table as output.

Answer:


Question 30.
Write the tags to define the following:
- Text Box
- Submit Button
- Reset Button
- Radio Button
Answer:
- .<inputtype=”text” name=”txtname”>
- .<input type=”Submit” value=”Send”>
- .<input type=”Reset” value=”Clear”>
- .<input type=”Radio” name=”Sex” value= “Male”>Male
<input type=”Radio” name=”Sex” value=” Female”>Female
Plus Two Computer Application Web Designing Using HTML Five Mark Questions and Answers
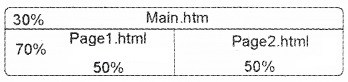
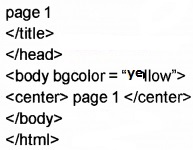
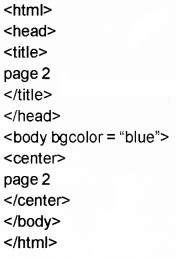
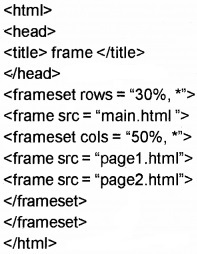
Question 1.
Write an HTML code to create a web page with 3 frames as shown below:

Answer:
Step 1: Take a notepad, type the following and save it as main.html on Desktop.

Step 2: Take another notepad, type the following and save it as page1.html on Desktop.


Step 3: Take another notepad, type the following and save it as page 2.html on Desktop.

step 4: Take another notepad, type the following and save it asframe.html on Desktop.

Step 5. Finally run the frame.html file.
Question 2.
Explain any three attributes of <FORM>tag.
Answer:
1. Action: Here we give the name of program (including the path) stored in the Web server.
2. Method: There are 2 types of methods get and post.
| Get method | Post method |
| 1. Faster | 1. Slower |
| 2. To send small volume of data | 2. To send large volume of data |
| 3. Less secure | 3. More secure |
| 4. Data visible during submission | 4. Data not visible during submission |
3. Target: Specifies the target window for displaying the result. Values are given below.
- _blank-Opens in a new window
- _self-Opens in the same frame
- _parent – Opens in the parent frameset
- _top- Opens in the main browser window
- name – Opens in the window with the specified name.
Question 3.
Explain the attributes of <Table> tag?
OR
Name any six attributes of <table> tag that determine the general layout of table.
Answer:
- Border: It specifies the thickness of the border lines around the table.
- Bordercolor: It specifies the colour for border lines
- Align: It specifies the table alignment, the values can be left, right or center
- Bgcolor: It specifies the back ground colour for the table.
- Cellspacing : It specifies the space between two table cells
- Cellpadding: It specifies the space between cell border and content
- Cols: It specifies the number of columns
- Width: It determines the table width
- Frame: It specifies the border lines around the table, values are void, border, box, above, below,…
Question 4.
Explain the attributes of <TH> and <TD>?
Answer:
- Align: It specifies the horizontal alignment of the content, the values can be left, right, center and justify.
- Valign: It specifies the vertical alignment of the content, the values can be top, middle, Bottom, and baseline.
- Bgcolor: It specifies the back ground colour for the cell.
- Colspan: It is used to span or to stretch a cell over a number of columns.
Eg: <TD Colspan=3> spans the cell over three columns - Rowspan: It is used to span or to stretch a cell over a number of rows.
Eg: <TD Rowspan=3> spans the cell over three rows.
Question 5.
Create an HTML page as shown below using lists.
The recipe for preparation
- The ingredients
• 100g flour
• 10g sugar
• 1 cup water
• 2 egg
• Salt and pepper - The procedure
A. Mix dry ingredients thoroughly
B. Pour in wet ingredients
C. Mix for 10 mts
D. Bake for 1 hr at 100 degree C temperature
Answer:


Question 6.
Create HTML code for the following output.
- Flowers
• Jasmine
• Rose
• Lily - Vegetables
• Beetroot
• Cabbage
• Cucumber - Fruits
i. Apple
ii. Orange
iii. Pineapple
Answer: